I struggled with this for a few days as I didn’t find any coherent answert to my question: “How can I translate my Solidus app?”
I tried a few different things and in the end was able to find the (super easy) solution thanks to some kind soul that helped me in Solidus’ Slack channel.
Install the Necessary Gems
First and foremost you have to install the following to gems in your Gemfile:
gem "solidus_i18n"
gem "rails-i18n"In your terminal run “bundle install” as usual.
Add some lines into your application.rb file
Then go into your application.rb file and add the following two lines of code:
config.i18n.available_locales = [:en, :de]
config.i18n.default_locale = :enIn my case I want to make German (:de) and English (:en) available. I belive Solidus is already translated into many languages so check out if yours is too and add it to the available locales array.
With the second line you can choose the default language.
Enable the languages in the front end
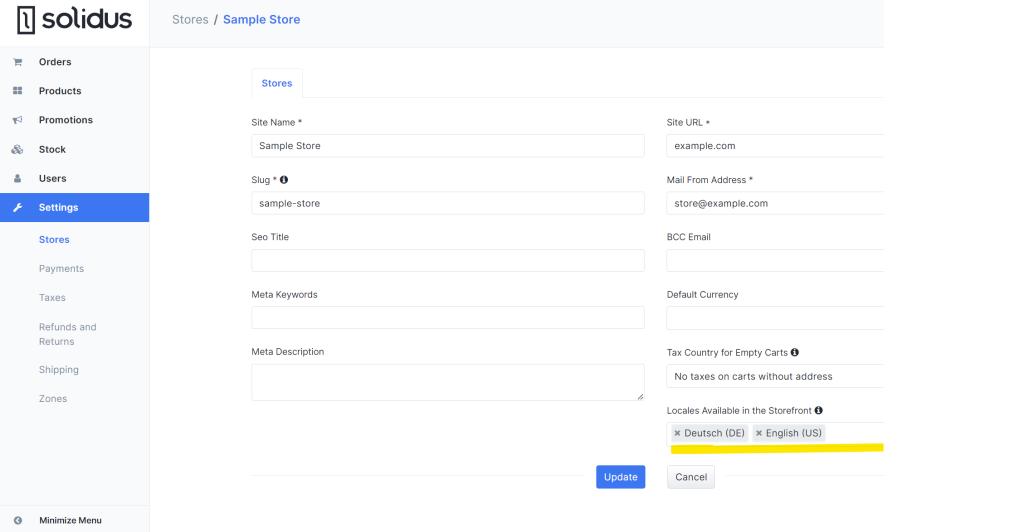
Now you can go to your admin panel and enable the available languages. To do that go to your settings and choose the language from the field “Locales Available in the Storefront”:

Translate your content
This is all you have to do to enable the translations. Now if you want to translate your content you need to create a .yml file for each language and use the available helpers in each view.
Create your .yml file
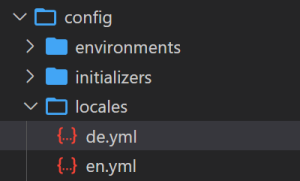
Inside of your config/locales folder add a new .yml file for your language. In my example I’m using de.yml

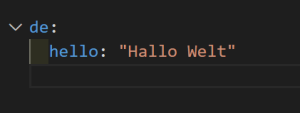
Within that file you can add any key value pair like so:

IMPORTANT: This key “hello” has to exist in each language file if you want it to be translated. Also, make sure you are using the right syntax as .yml files can be tricky (you can check it here for example: https://www.yamllint.com/)
Use helpers in view
Lastly go to your views and add the translated key as follows:
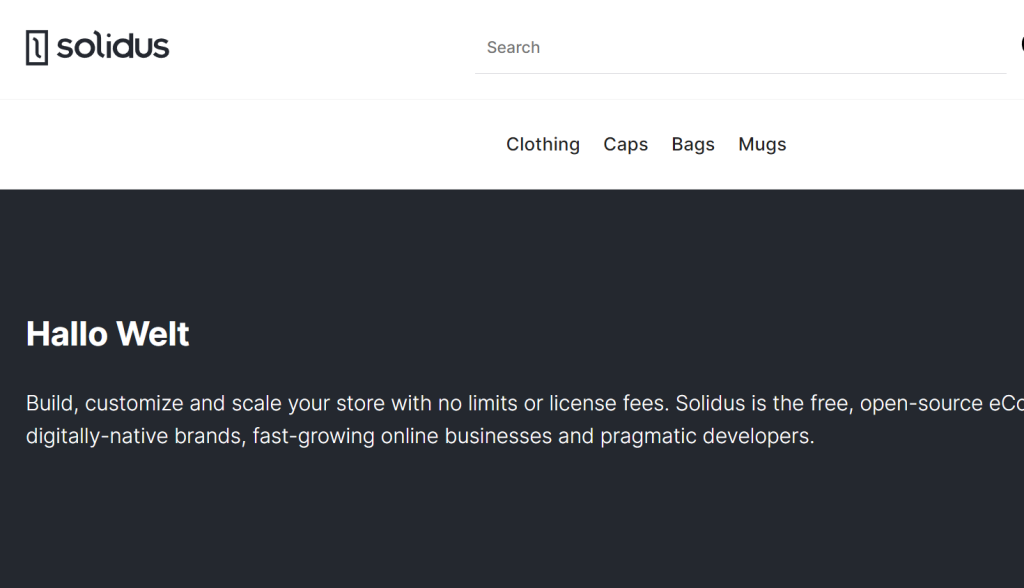
<%= I18n.t("hello") %>As you can see you need to use the helper and add the key that you defined in your .yml file as a string. This way, you’re content is going to be translated too:







0 Comments